Ajax编程扩展---学习笔记
本文共 9496 字,大约阅读时间需要 31 分钟。
文章目录
一、模板引擎
1.1模板引擎概述
作用:使用模板引擎提供的模板语法,可以将数据和 HTML 拼接起来。
官方地址: https://aui.github.io/art-template/zh-cn/index.html
1.2使用步骤
- 下载 art-template 模板引擎库文件并在 HTML 页面中引入库文件
<script src="./js/template-web.js"></script>- 准备 art-template 模板
<script id="tpl" type="text/html"> <div class="box"></div> </script>- 告诉模板引擎将哪一个模板和哪个数据进行拼接
var html = template('tpl', { username: 'zhangsan', age: '20'});- 将拼接好的html字符串添加到页面中
document.getElementById('container').innerHTML = html;- 通过模板语法告诉模板引擎,数据和html字符串要如何拼接
<script id="tpl" type="text/html"> <div class="box"> { { username }} </div> </script>也可以实现循环。
例子:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title> <!-- 1. 将模板引擎的库文件引入到当前页面 --> <script src="/js/template-web.js"></script></head><body> <div id="container"></div> <!-- 2.准备art-template模板 --> <script type="text/html" id="tpl"> <h1>{ { username}} { { age}}</h1> </script> <script type="text/javascript"> // 3.告诉模板引擎将那个数据和哪个模板进行拼接 // 1) 模板id 2)数据 对象类型 // 方法的返回值就是拼接好的html字符串 var html = template('tpl', { username: 'zhangsan', age: 30}); document.getElementById('container').innerHTML = html; </script></body></html>二、FormData
2.1 FormData 对象的作用
- 模拟HTML表单,相当于将HTML表单映射成表单对象,自动将表单对象中的数据拼接成请求参数的格式。
- 异步上传二进制文件
2.2 FormData 对象的使用–表单
- 准备 HTML 表单
<form id="form"> <input type="text" name="username" /> <input type="password" name="password" /> <input type="button"/></form>- 将 HTML 表单转化为 formData 对象
var form = document.getElementById('form'); var formData = new FormData(form);- 提交表单对象
xhr.send(formData);注意:
- Formdata 对象不能用于 get 请求,因为对象需要被传递到 send 方法中,而 get
请求方式的请求参数只能放在请求地址的后面。 - 服务器端 bodyParser 模块不能解析 formData 对象表单数据,我们需要使用 formidable 模块进行解析。
html表单部分:
<!-- 创建普通的html表单 --> <form id="form"> <input type="text" name="username"> <input type="password" name="password"> <input type="button" id="btn" value="提交"> </form> <script type="text/javascript"> // 获取按钮 var btn = document.getElementById('btn'); // 获取表单 var form = document.getElementById('form'); // 为按钮添加点击事件 btn.onclick = function () { // 将普通的html表单转换为表单对象 var formData = new FormData(form); // 创建ajax对象 var xhr = new XMLHttpRequest(); // 对ajax对象进行配置 xhr.open('post', 'http://localhost:3000/formData'); // 发送ajax请求 xhr.send(formData); // 监听xhr对象下面的onload事件 xhr.onload = function () { // 对象http状态码进行判断 if (xhr.status == 200) { console.log(xhr.responseText); } } } </script>app.js服务器部分
//引用模块const formidable = require('formidable');app.post('/formData', (req, res) => { // 创建formidable表单解析对象 const form = new formidable.IncomingForm(); // 解析客户端传递过来的FormData对象 form.parse(req, (err, fields, files) => { res.send(fields); });});输入111,111
效果图:

2.3 FormData 对象的实例方法–表单
- 获取表单对象中属性的值
formData.get('key');- 设置表单对象中属性的值
formData.set('key', 'value');- 删除表单对象中属性的值
formData.delete('key');- 向表单对象中追加属性值
formData.append('key', 'value');注意:set 方法与 append 方法的区别是,在属性名已存在的情况下,set 会覆盖已有键名的值,append会保留两个值。
<!-- 创建普通的html表单 --> <form id="form"> <input type="text" name="username"> <input type="password" name="password"> <input type="button" id="btn" value="提交"> </form> <script type="text/javascript"> // 获取按钮 var btn = document.getElementById('btn'); // 获取表单 var form = document.getElementById('form'); // 为按钮添加点击事件 btn.onclick = function () { // 将普通的html表单转换为表单对象 var formData = new FormData(form); /* get('key') 获取表单对象属性的值 set('key', 'value') 设置表单对象属性的值 delete('key') 删除表单对象属性中的值 */ console.log(formData.get('username')); // 如果设置的表单属性存在 将会覆盖属性原有的值 formData.set('username', 'itcast'); formData.append('username', 'itheima'); // 如果设置的表单属性不存在 将会创建这个表单属性 formData.set('age', 100); // 删除用户输入的密码 formData.delete('password');2.4 FormData 二进制文件上传
html部分:
<body> <div class="container"> <div class="form-group"> <label>请选择文件</label> <input type="file" id="file"> <div id="a" class="btn">123</div> </div> <script type="text/javascript"> // 获取文件选择控件 var file = document.getElementById('file'); var a=document.getElementById('a'); // 在用户选择文件点击事件 a.onclick=function(){ // 创建空的formData表单对象 var formData = new FormData(); // 将用户选择的文件追加到formData表单对象中 formData.append('attrName', file.files[0]); // 创建ajax对象 var xhr = new XMLHttpRequest(); // 对ajax对象进行配置 xhr.open('post', 'http://localhost:3000/upload'); // 在文件上传的过程中持续触发 // 发送ajax请求 xhr.send(formData); // 监听服务器端响应给客户端的数据 xhr.onload = function () { // 如果服务器端返回的http状态码为200 // 说明请求是成功的 if (xhr.status == 200) { // 将服务器端返回的数据显示在控制台中 console.log(xhr.responseText); } } } </script>app.js服务器部分
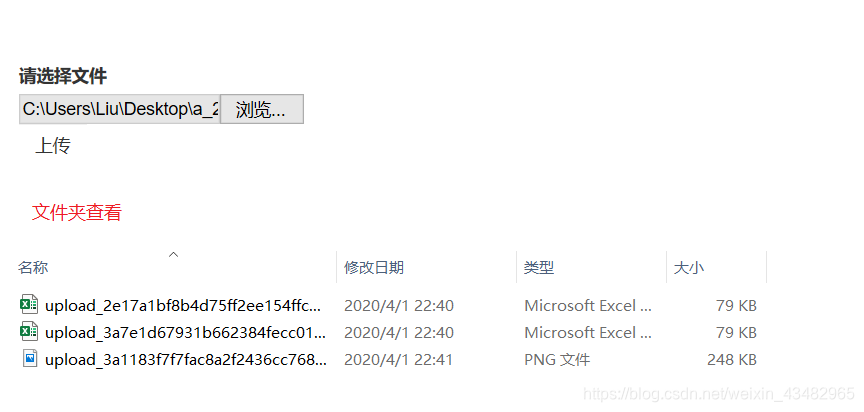
//引用模板const formidable = require('formidable');// 实现文件上传的路由app.post('/upload', (req, res) => { // 创建formidable表单解析对象 const form = new formidable.IncomingForm(); // 设置客户端上传文件的存储路径 form.uploadDir = path.join(__dirname, 'public', 'uploads'); // 保留上传文件的后缀名字 form.keepExtensions = true; // 解析客户端传递过来的FormData对象 form.parse(req, (err, fields, files) => { // 将客户端传递过来的文件地址响应到客户端 res.send("ok"); });});效果:

- 上传进度展示
文件上传过程中持续触发onprogress事件
//html部分<div class="progress"> <div class="progress-bar" style="width: 0%;" id="bar">0%</div> </div>// 在文件上传的过程中持续触发 xhr.upload.onprogress = function (ev) { // ev.loaded 文件已经上传了多少 // ev.total 上传文件的总大小 var result = (ev.loaded / ev.total) * 100 + '%'; // 设置进度条的宽度 bar.style.width = result; // 将百分比显示在进度条中 bar.innerHTML = result; }三、$.Ajax()
$.Ajax()是jQuery对ajax封装的一种方法,使用前要引入jQuery。
作用:发送Ajax请求;发送jsonp请求。
3.1 发送Ajax请求
$.ajax({ // 请求方式 type: 'post', // 请求地址 url: '/base', data: { name: 'zhangsan', age: 100 }, // 在请求发送之前调用 beforeSend: function () { alert('我是请求前的') }, // 请求成功以后函数被调用 success: function (response) { // response为服务器端返回的数据 // 方法内部会自动将json字符串转换为json对象 console.log(response); }, // 请求失败以后函数被调用 error: function (xhr) { console.log(xhr) } })- 向服务器发送json格式
var params = { name: 'wangwu', age: 300} $('#btn').on('click', function () { $.ajax({ // 请求方式 type: 'post', // 请求地址 url: '/user', //转化 data: JSON.stringify(params), // 指定参数的格式类型 contentType: 'application/json', // 请求成功以后函数被调用 success: function (response) { // response为服务器端返回的数据 // 方法内部会自动将json字符串转换为json对象 console.log(response); } }) });3.2 发送jsonp请求
$.ajax({ url: '/jsonp', // 指定当前发送jsonp请求 dataType: 'jsonp', // 修改callback参数名称 (选填) jsonp: 'cb', // 指定函数名称 (选填) jsonCallback: 'fnName', success: function (response) { } })3.3 serialize方法
作用:将表单中的数据自动拼接成字符串类型的参数
<form id="form"> <input type="text" name="username"> <input type="password" name="password"> <input type="submit" value="提交"> </form> <script src="/js/jquery.min.js"></script> <script type="text/javascript"> $('#form').on('submit', function () { var params = $('#form').serialize(); console.log(params) // name=zhangsan&age=30 }四、$post()和get、
4.1 方法概述
作用:$.get方法用于发送get请求。
$.post方法用于发送post请求。
$.get('/base', 'name=zhangsan&age=30', function (response) { console.log(response) }) $.post('/base', function (response) { console.log(response) })五、jQuery中Ajax全局事件
只要页面中有Ajax请求被发送,对应的全局事件就会被触发
ajaxStart() // 当请求开始发送时触发ajaxSend()//ajax请求时ajaxSuccess()//ajax获取数据后ajaxComplete() //ajax请求完成时ajaxError()//ajax请求发生错误后ajaxStop()//ajax请求停止后例子:
$(document).on('ajaxStart',function(){ console.log('start') }) $(document).on('ajaxComplete',function(){ console.log('complete') })六、RESTful 风格的 API
6.1 RESTful API 概述
一套关于设计请求的规范。
- GET: 获取数据
- POST: 添加数据
- PUT: 更新数据
- DELETE: 删除数据
RESTful API 的实现

在服务器端
// 获取用户列表信息app.get('/users', (req, res) => { res.send('当前是获取用户列表信息的路由');});// 获取某一个用户具体信息的路由app.get('/users/:id', (req, res) => { // 获取客户端传递过来的用户id const id = req.params.id; res.send(`当前我们是在获取id为${ id}用户信息`);});// 删除某一个用户app.delete('/users/:id', (req, res) => { // 获取客户端传递过来的用户id const id = req.params.id; res.send(`当前我们是在删除id为${ id}用户信息`);});// 修改某一个用户的信息app.put('/users/:id', (req, res) => { // 获取客户端传递过来的用户id const id = req.params.id; res.send(`当前我们是在修改id为${ id}用户信息`);});在客户端
<script type="text/javascript"> // 获取用户列表信息 $.ajax({ type: 'get', url: '/users', success: function (response) { console.log(response) } }) // 获取id为1的用户信息 $.ajax({ type: 'get', url: '/users/1', success: function (response) { console.log(response) } }) // 获取id为1的用户信息 $.ajax({ type: 'delete', url: '/users/10', success: function (response) { console.log(response) } }) // 获取id为1的用户信息 $.ajax({ type: 'put', url: '/users/10', success: function (response) { console.log(response) } }) </script>七、XML 基础
7.1 XML是什么
XML 的全称是 extensible markup language,代表可扩展标记语言,它的作用是传输和存储数据。
<students> <student> <sid>001</sid> <name>张三</name> </student> <student> <sid>002</sid> <name>王二丫</name> </student> </students>7.2 XML DOM
XML DOM 即 XML 文档对象模型,是 w3c 组织定义的一套操作 XML 文档对象的API。浏览器会将 XML 文档解析成文档对象模型。
例子
在服务器端响应一个XML
app.get('/xml', (req, res) => { res.header('content-type', 'text/xml'); res.send('<message><title>消息标题</title><content>消息内容</content></message>')});客户端获得xml的数据方法
var xhr = new XMLHttpRequest(); xhr.open('get', '/xml'); xhr.send(); xhr.onload = function () { // xhr.responseXML 获取服务器端返回的xml数据 var xmlDocument = xhr.responseXML; var title = xmlDocument.getElementsByTagName('title')[0].innerHTML; }转载地址:http://kaah.baihongyu.com/
你可能感兴趣的文章
Netty框架的服务端开发中创建EventLoopGroup对象时线程数量源码解析
查看>>
Netty源码—2.Reactor线程模型一
查看>>
Netty源码—3.Reactor线程模型三
查看>>
Netty源码—4.客户端接入流程一
查看>>
Netty源码—4.客户端接入流程二
查看>>
Netty源码—5.Pipeline和Handler一
查看>>
Netty源码—5.Pipeline和Handler二
查看>>
Netty源码—6.ByteBuf原理一
查看>>
Netty源码—6.ByteBuf原理二
查看>>
Netty源码—7.ByteBuf原理三
查看>>
Netty源码—7.ByteBuf原理四
查看>>
Netty源码—8.编解码原理一
查看>>
Netty源码—8.编解码原理二
查看>>
Netty源码解读
查看>>
Netty的Socket编程详解-搭建服务端与客户端并进行数据传输
查看>>
Netty相关
查看>>
Netty简介
查看>>
Netty速成:基础+入门+中级+高级+源码架构+行业应用
查看>>
Netty遇到TCP发送缓冲区满了 写半包操作该如何处理
查看>>
Netty:ChannelPipeline和ChannelHandler为什么会鬼混在一起?
查看>>